 09-30-2010, 03:09 PM
09-30-2010, 03:09 PM
|
#1
|
|
Crash and Bang Winger
Join Date: May 2006
Location: Calgary
|
 Dreamweaver CSS Help
Dreamweaver CSS Help
Hoping someone here can help.
So I'm designing a site in Dreamweaver (CS4). Used the <div> tags and set css rules for the layout. The problem is it's displaying properly in dreamweaver but when I test it in browser the layout is shifting.
Can someone suggest where in the code or css I should start looking to correct the problem . . . as far as I know I've set the css rules correctly . . . can't figure it out and am getting frustrated (haven't worked with this in a long time)!! 


|

|

|
 09-30-2010, 03:16 PM
09-30-2010, 03:16 PM
|
#2
|
|
Franchise Player
Join Date: Feb 2006
Location: Calgary, AB
|
Looks like you need to use either a float on your left and right elements, or absolute positioning.
__________________
Turn up the good, turn down the suck!
|

|

|
|
The Following User Says Thank You to getbak For This Useful Post:
|
|
 09-30-2010, 03:37 PM
09-30-2010, 03:37 PM
|
#3
|
|
Crash and Bang Winger
Join Date: May 2006
Location: Calgary
|
That's just the thing, I did set to a left float . . . what should I be doing for absolute positioning?
. . . man I should be using this program more often, I'm forgetting everything!



|

|

|
 09-30-2010, 03:44 PM
09-30-2010, 03:44 PM
|
#4
|
|
Franchise Player
Join Date: Nov 2006
Location: Supporting Urban Sprawl
|

I say this as someone who has made less than 5 webpages from scratch in the last 3-4 months, and none of them were what I would call professional in quality by any stretch of the imagination. Take what I say with a serious grain of salt, and feel free to mock my opinions mercilessly because I am probablyt be a total idiot.
The problem is you are using Dreamweaver.
If there is one thing that really sucks is trying to properly make a maintainable webpage in Dreamweaver. One misclick or drag a pixel too far and it will look the same but you have moved your object from one div to another, with some crazy attributes that have been set in both HTML and CSS.
Then next time you make a change, you won't know why is isn't working with the gui and you will end up hacking code into your HTML file, your CSS file and god knows where else just to make it work.
Anyway, off my soapbox.
One simple way, which I think is really the wrong way to do this, might be to make a table with the right sizing and positioning and put each div in the proper cell on the table.
Since your code will not be maintainable without Dreamweaver anyway, I can't see it hurting that badly.
__________________
"Wake up, Luigi! The only time plumbers sleep on the job is when we're working by the hour."
|

|

|
|
The Following User Says Thank You to Rathji For This Useful Post:
|
|
 09-30-2010, 03:54 PM
09-30-2010, 03:54 PM
|
#5
|
|
Crash and Bang Winger
Join Date: May 2006
Location: Calgary
|
Quote:
Originally Posted by Rathji

The problem is you are using Dreamweaver.
One simple way, which I think is really the wrong way to do this, might be to make a table with the right sizing and positioning and put each div in the proper cell on the table.
|
I actually really like Dreamweaver . . . when I can remember how to use it anyway lol
I thought of that as a last resort, I'd prefer to keep this in a proper css layout, as I'm doing this for a friend and want it as stable as possible. Plus I believe they will be using Contribute as a CMS with it so editing it for them should be really easy.
But thank you for the suggestion, I appreciate it.
|

|

|
 09-30-2010, 03:59 PM
09-30-2010, 03:59 PM
|
#6
|
|
something else haha
|
create a class in your css called .Clear and it will look like this:
.Clear {clear:both}
then put this after your elements are floating.. for example:
<div class="whatever you have making it float">
<div class="your other items floating">
<div class="Clear"></div>
Edit:
Also, the whole 3 content columns approach really sucks - it can become a big pain. I am not saying you need to change it but for future projects id stay away from that.
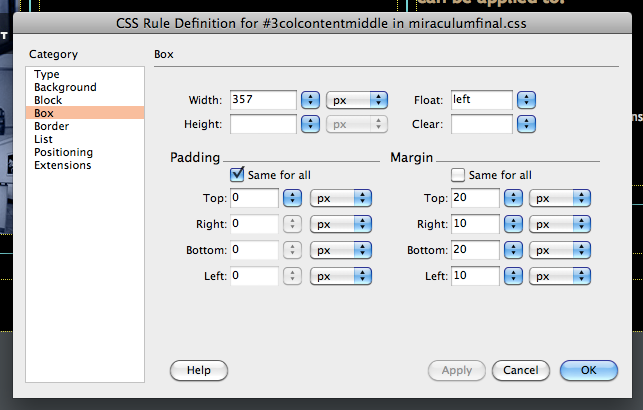
Also: You need to set set widths on those content areas or the float wont work.
Last edited by Swayze11; 09-30-2010 at 04:01 PM.
|

|

|
|
The Following User Says Thank You to Swayze11 For This Useful Post:
|
|
 09-30-2010, 04:03 PM
09-30-2010, 04:03 PM
|
#7
|
|
Franchise Player
Join Date: Aug 2005
Location: Memento Mori
|
Do you have the display style set?
PM me with your code, I have a ton of experience with CSS.
__________________
If you don't pass this sig to ten of your friends, you will become an Oilers fan.
|

|

|
|
The Following User Says Thank You to Shazam For This Useful Post:
|
|
 09-30-2010, 04:18 PM
09-30-2010, 04:18 PM
|
#8
|
|
Crash and Bang Winger
Join Date: May 2006
Location: Calgary
|
Quote:
Originally Posted by Swayze11

create a class in your css called .Clear and it will look like this:
.Clear {clear:both}
then put this after your elements are floating.. for example:
<div class="whatever you have making it float">
<div class="your other items floating">
<div class="Clear"></div>
Edit:
Also, the whole 3 content columns approach really sucks - it can become a big pain. I am not saying you need to change it but for future projects id stay away from that.
Also: You need to set set widths on those content areas or the float wont work.
|
I know I know, It's only 3 columns on the front page, the other templates layout is two column and one column.
|

|

|
 09-30-2010, 04:18 PM
09-30-2010, 04:18 PM
|
#9
|
|
Crash and Bang Winger
Join Date: May 2006
Location: Calgary
|
Quote:
Originally Posted by Shazam

Do you have the display style set?
PM me with your code, I have a ton of experience with CSS.
|
pm sent
|

|

|
 09-30-2010, 04:20 PM
09-30-2010, 04:20 PM
|
#10
|
|
something else haha
|
PM me your code as well, ill take a look
|

|

|
|
The Following User Says Thank You to Swayze11 For This Useful Post:
|
|
 09-30-2010, 04:30 PM
09-30-2010, 04:30 PM
|
#11
|
|
Crash and Bang Winger
Join Date: May 2006
Location: Calgary
|
Quote:
Originally Posted by Swayze11

PM me your code as well, ill take a look
|
pm sent
|

|

|
 09-30-2010, 04:51 PM
09-30-2010, 04:51 PM
|
#12
|
|
The new goggles also do nothing.
Join Date: Oct 2001
Location: Calgary
|
f'n CSS how does it work
__________________
Uncertainty is an uncomfortable position.
But certainty is an absurd one.
|

|

|
 09-30-2010, 09:18 PM
09-30-2010, 09:18 PM
|
#13
|
|
Crash and Bang Winger
Join Date: May 2006
Location: Calgary
|
Just wanted to say thanks to all that helped out. Issue totally resolved . . . who know a simple number could be such a huge pain in the @ss!
|

|

|
 11-16-2011, 08:33 AM
11-16-2011, 08:33 AM
|
#14
|
|
Monster Storm
Join Date: Apr 2007
Location: Calgary
|
Bump for a new challenge...
HI guys,
My turn to take a stab at this Dreamweaver thing...
I found a tutorial on youtube that takes you through building a website via dreamweaver. The catch is this guy sells his framework to help expedite the process, i did not purchase due to tight wallet syndrome, but watched the video intently and copied out his code for the css style sheets.
Here is the kicker, it looks fine in dreamweaver, but when I head over to preview on a the browers, the css styles are not kicking in. My guess it is something simple but I cannot seem to get it to work and my limited knowledge of the program is getting in the way of trouble shooting the issue myself.
I am asking for help to get things looking right in the browser, then I will continue on in the video tutorial series.
thoughts?
__________________
Shameless self promotion

|

|

|
 11-16-2011, 08:50 AM
11-16-2011, 08:50 AM
|
#15
|
|
The new goggles also do nothing.
Join Date: Oct 2001
Location: Calgary
|
Is it just some, or all of them? The URL of the CSS file you use in your html file, can you access the CSS file via your browser with that URL?
(Incidentally this is why I don't like tools like Dreamweaver, when they try to do things for you, they hide details that harm your ability to debug and fix things because you haven't learned all the details).
__________________
Uncertainty is an uncomfortable position.
But certainty is an absurd one.
|

|

|
 11-16-2011, 08:53 AM
11-16-2011, 08:53 AM
|
#16
|
|
Monster Storm
Join Date: Apr 2007
Location: Calgary
|
it seems to be all the css styles, my "guess" is that it is not linked properly somehow, but that could be way off base. The browser version looks just like it did in Dreamweaver before I started to add the css styles.
__________________
Shameless self promotion

|

|

|
 11-16-2011, 08:56 AM
11-16-2011, 08:56 AM
|
#17
|
|
The new goggles also do nothing.
Join Date: Oct 2001
Location: Calgary
|
Sorry I stealth edited my post figuring I'd have time. Yeah that's my first suspicion too, in the html file where you include the CSS file(s) the URL should be accessible, if it isn't then you just have to fix the URL.
__________________
Uncertainty is an uncomfortable position.
But certainty is an absurd one.
|

|

|
|
The Following User Says Thank You to photon For This Useful Post:
|
|
 11-16-2011, 09:14 AM
11-16-2011, 09:14 AM
|
#18
|
|
Monster Storm
Join Date: Apr 2007
Location: Calgary
|
OK by relinking the html to the css it does seem to work; so thank you very much photon! I guess i figured they would talk without actually setting up the link myself! With that in mind (again i copied this from this guys youtube tutorial) the links changed from this: previous
<link href="css/styles.css" rel="stylesheet" type="text/css media="screen">
<link href="css/print.css" rel="stylesheet" type="text/css media="print">
to this:
<link href="css/styles.css" rel="stylesheet" type="text/css"screen">
<link href="css/print.css" rel="stylesheet" type="text/css media="print">
Hopefully this does not cause me issue down the road as i continue on this tutorial.
Once again thanks for the help, CP wins again!
__________________
Shameless self promotion

|

|

|
 Posting Rules
Posting Rules
|
You may not post new threads
You may not post replies
You may not post attachments
You may not edit your posts
HTML code is Off
|
|
|
All times are GMT -6. The time now is 06:02 PM.
|
|

